

HOTSPOT -
Case Study -
This is a case study. Case studies are not limited separately. You can use as much exam time as you would like to complete each case. However, there may be additional case studies and sections on this exam. You must manage your time to ensure that you are able to complete all questions included on this exam in the time provided.
To answer the questions included in a case study, you will need to reference information that is provided in the case study. Case studies might contain exhibits and other resources that provide more information about the scenario that is described in the case study. Each question is independent of the other question on this case study.
At the end of this case study, a review screen will appear. This screen allows you to review your answers and to make changes before you move to the next sections of the exam. After you begin a new section, you cannot return to this section.
To start the case study -
To display the first question on this case study, click the Next button. Use the buttons in the left pane to explore the content of the case study before you answer the questions. Clicking these buttons displays information such as business requirements, existing environment, and problem statements. If the case study has an
All Information tab, note that the information displayed is identical to the information displayed on the subsequent tabs. When you are ready to answer a question, click the Question button to return to the question.
Background -
Fabrikam is a commercial bank. The primary customers are individuals and employers with up to 10,000 employees. Fabrikam provides Internet banking services to customers.
You are developing a Universal Windows Platform (UWP) app for Fabrikam that extends the Internet banking to a UWP app.
Business Requirements -
Core functionality -
Users must be able to access accounts, view balances, view recent transactions, and deposit checks by using the UWP app.
Usability -
The app must use industry proven design patterns across the app. All navigational elements must be visible at all times.
Security -
The app must provide secure transactions to protect customer privacy.
Technical Requirements -
Data -
The app must use a file based database. You must use a code first entity framework approach.
User interface -
You must use a Model-View-ViewModel (MVVM) pattern.
Users must be able to access all content through the top-level navigation after they sign in.
The app must allow the user to upload up to 50 images (front and back) of checks to deposit.
During the upload process, the app must be responsive to any other user actions.
The app must only upload images when no other pending inputs are in the queue.
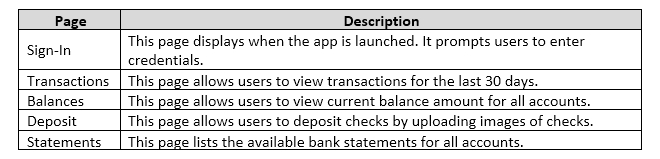
You must implement the following pages:
Network and web service -
The app must meet the following requirements related to networking and web services:
Connect to a web service over a secure HTTP connection to upload images.
Connect to Fabrikams core web service to retrieve account information.
Use networking technology already available in the .Net Framework.
Consume the JSON that the Fabrikam core web service provides.
User data and alerts -
The app must meet the following requirements related to user data and alerts:
Download new monthly bank statements when possible. The download process must not affect the performance of the app.
Report to the user when the statements are downloaded to the device.
Write a log entry when statement downloads are not successful.
Periodically check for user activity and automatically log the user out when there is no activity for more than 15 minutes.
Security -
The app must meet the following requirements related to security:
Use a multi-factor authentication (MFA) by using email and a verification code to identify the user.
Securely store credentials and retrieve credentials.
Automatically sign in the user irrespective of the device that is used to sign in to the app.
Store the resource name within the app itself.
Connect to an authentication app by using the URI schema fabrikam-security://oauth/.
Application Structure -
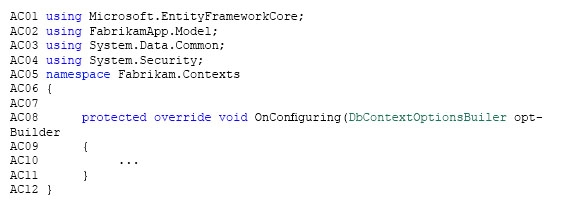
AccountContext.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
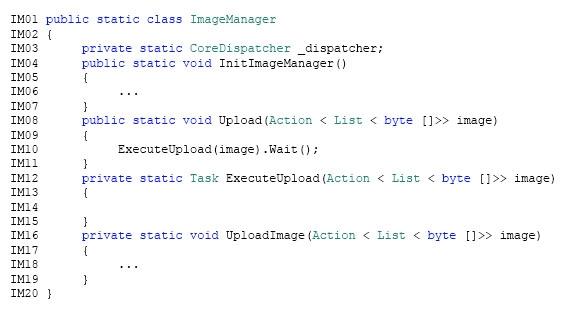
ImageManager.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
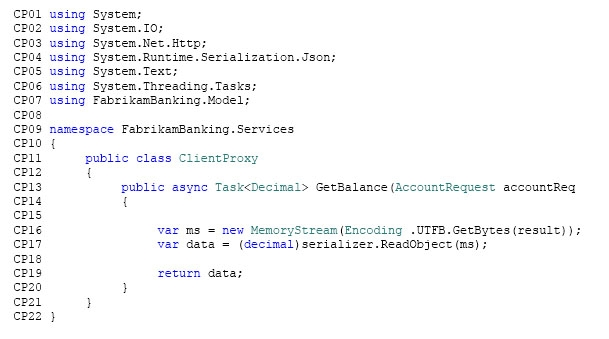
ClientProxy.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
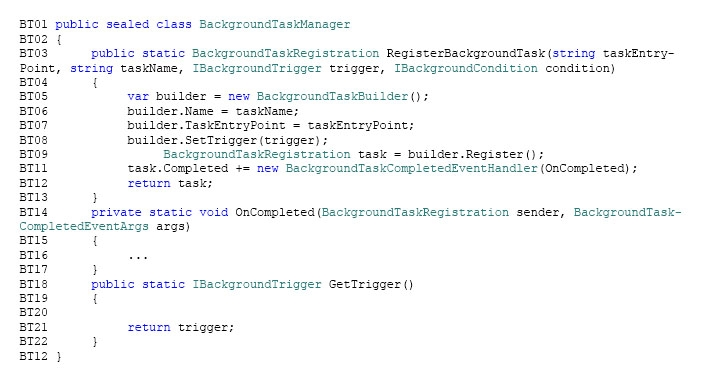
BkgTaskMgr.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
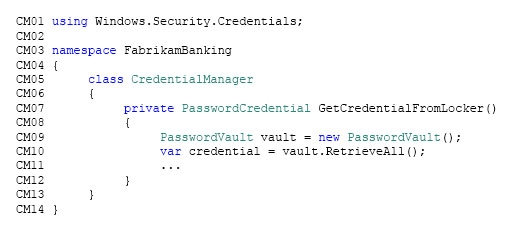
CredentialManager.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
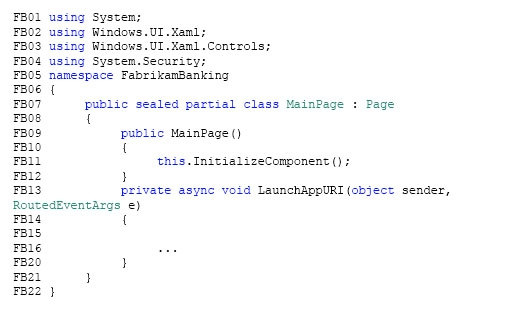
MainPage.cs -
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
You must evaluate the code in CredentialManager.cs.
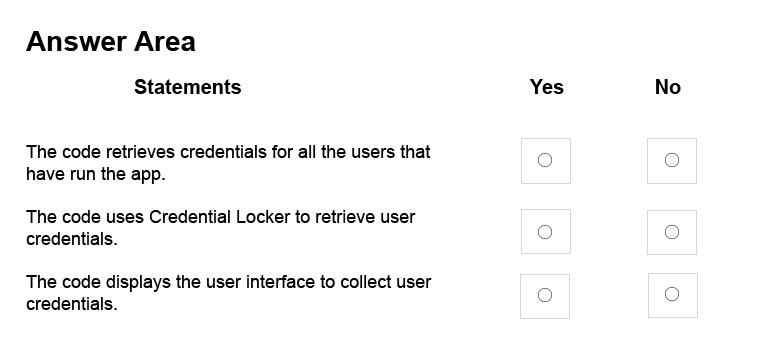
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:

Ofer
4 years, 8 months agoliconnotalo
5 years, 7 months ago