

HOTSPOT -
You are creating a web worker for an HTML5 application.
The following tasks must be performed from within the web worker:
✑ Register an event listener for the web worker
✑ Start and stop the web worker
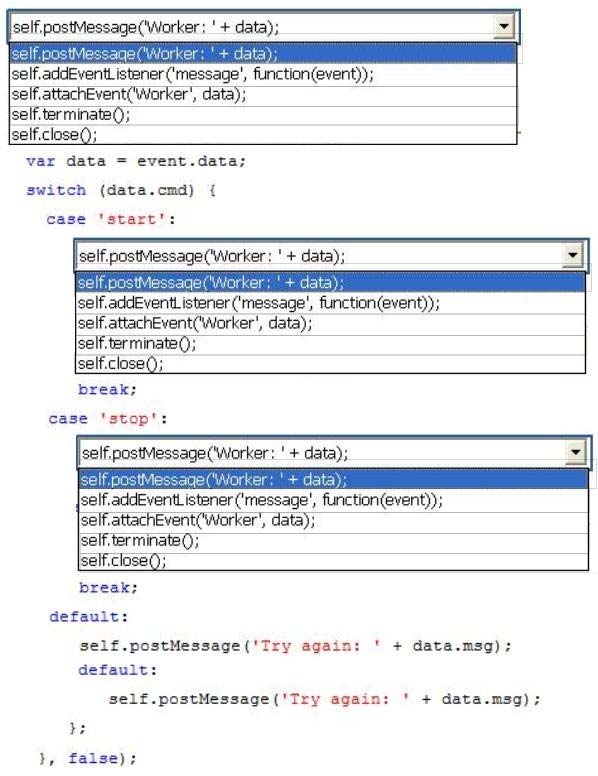
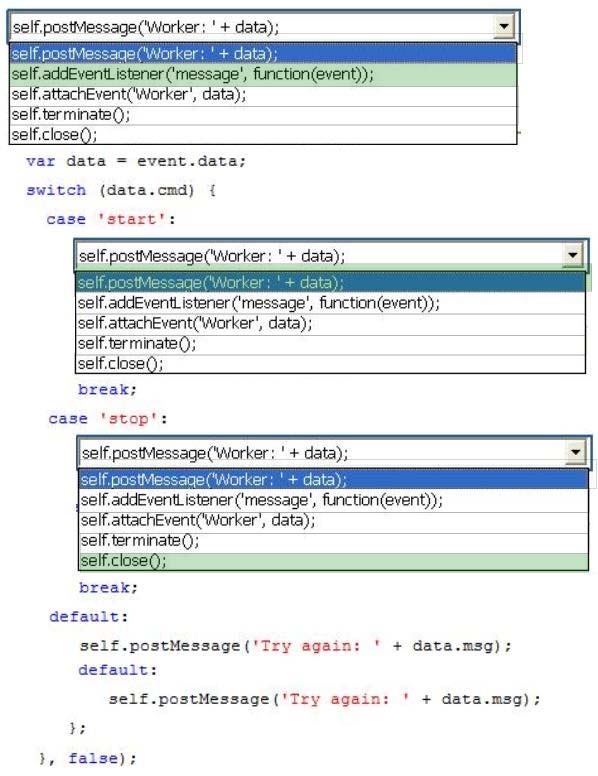
You need to define a function that performs the required tasks.
Which code segment should you use? (To answer, select the appropriate option from the drop-down list in the answer area.)
Hot Area:

KyryIx
5 years, 5 months agostef1
5 years, 3 months ago