

HOTSPOT -
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
✑ If the text in a line must wrap to another line, the last word must be able to break across lines.
✑ All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:
You need to complete the CSS3 style.
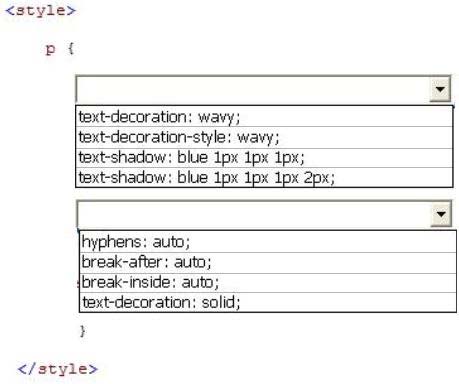
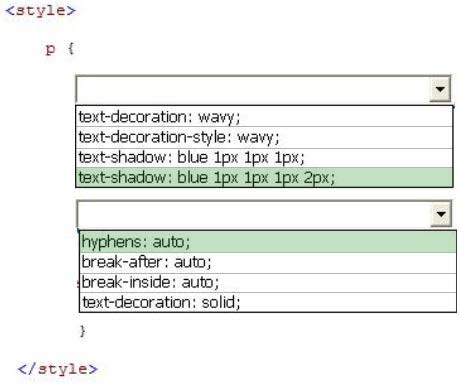
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
Hot Area:

MrEngineer
Highly Voted 5 years, 7 months agoeMax
Highly Voted 5 years, 9 months agostef1
Most Recent 5 years, 3 months agoEtnic
5 years, 8 months ago