

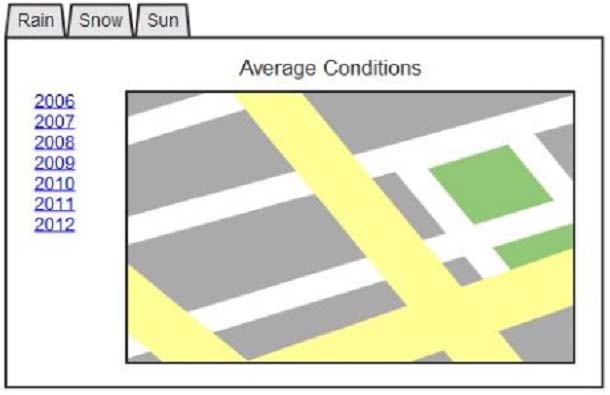
You are implementing a website redesign of an existing website that provides historical weather condition maps. The current layout resembles the following graphic.
Year selection is implemented as a set of links, which causes the page to reload when the user changes the year. The year selection HTML is contained in a div with an id of "year-changer".
You need to modify the page so that the user can change the year without the page reloading. You also need to ensure that there is minimal change to the design of the page.
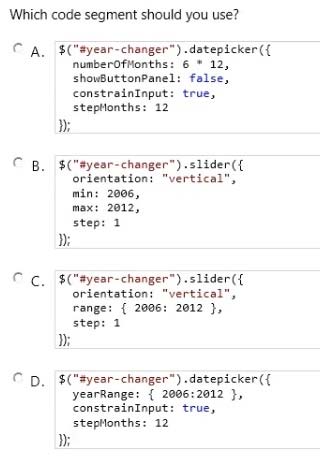
Which code segment should you use?
hungry_ape9000
Highly Voted 5 years, 2 months ago