

DRAG DROP -
You are designing a canvas app that will be used by all users including users who have vision impairments.
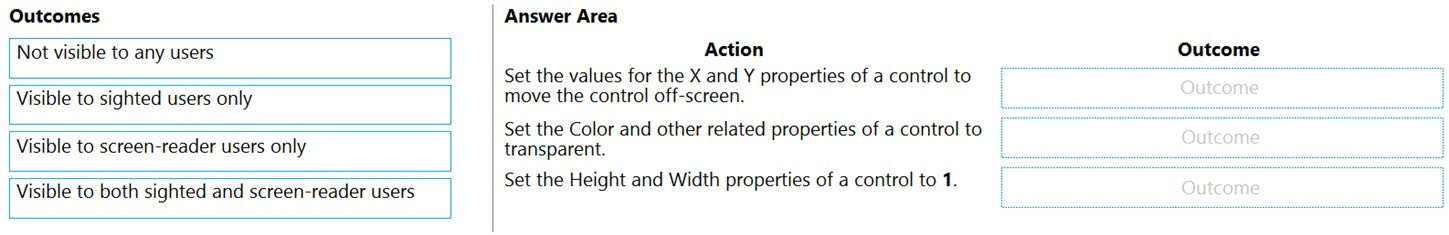
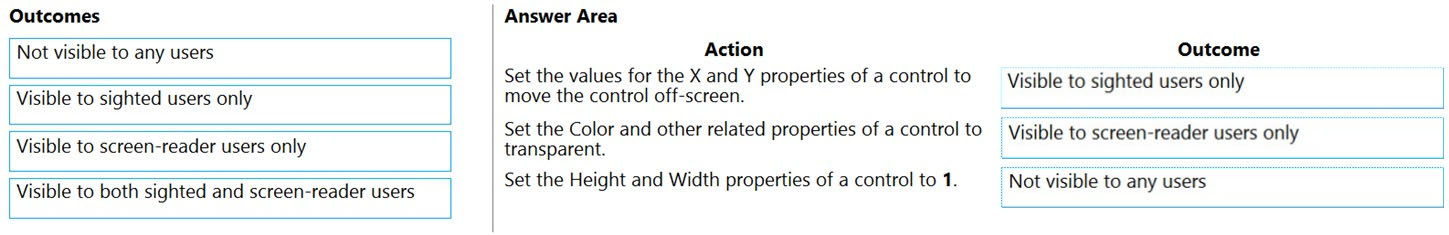
Which outcome is achieved by each action? To answer, drag the appropriate outcomes to the correct actions. Each outcome may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

mrsmjparker
Highly Voted 4 years, 8 months agopifls
4 years, 7 months agovijaywaghmare14
4 years, 6 months agosamurai
4 years, 4 months agojuandsanchez666
4 years, 3 months agoRichChapler
Highly Voted 4 years, 8 months agoJule1979
4 years, 6 months agoEdriska
1 year, 11 months agoBetter_ask_a_Dev
Most Recent 1 year, 6 months agoLe_rner_11
1 year, 10 months agoEdriska
1 year, 11 months agoHawa
2 years, 5 months agoharinarayan
2 years, 8 months agoharinarayan
2 years, 8 months agoDSM_LM
3 years agoDSM_LM
3 years agodpinlaguna
3 years, 6 months agoRamboo
3 years, 8 months agoDude
3 years, 6 months agoTheExamMaster2020
3 years, 3 months agoSmileOS
4 years, 2 months agosamurai
4 years, 4 months agoJint
4 years, 8 months agopifls
4 years, 8 months ago