

You develop a webpage.
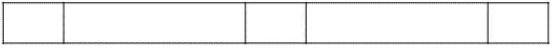
The webpage must display a grid that contains one row and five columns. Columns one, three, and five are the same width. Columns two and four are the same width, but much wider than columns one, three, and five. The grid resembles the following image:
The grid must meet the following requirements:
✑ Each row must be tall enough to ensure that images are not cut off.
✑ Each row must contain five columns.
✑ The width of the columns must not change when the screen is resized or rotated.
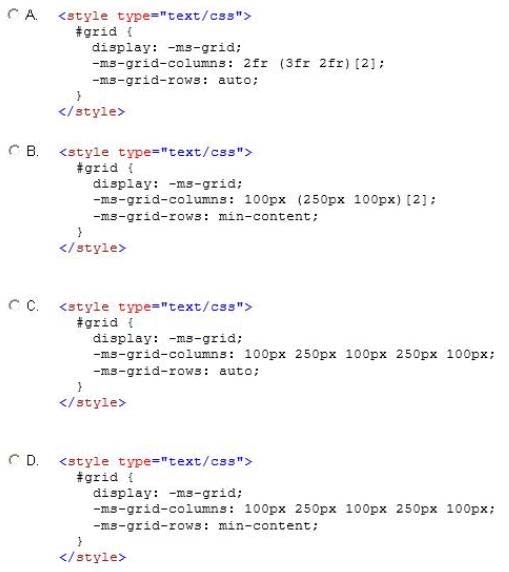
You need to define the style for the grid. Which CSS3 style should you use?
alexcode
4 years, 8 months agokianwessels
4 years, 7 months agokianwessels
4 years, 7 months ago