

HOTSPOT -
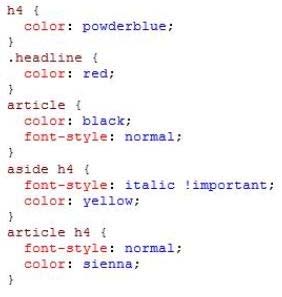
You are reviewing the CSS markup for an HTML5 page that displays a news article. The CSS markup for the page is as follows:
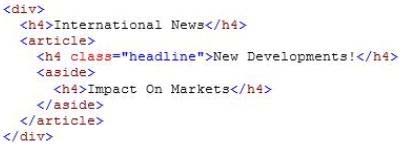
The HTML markup for the page is as follows:
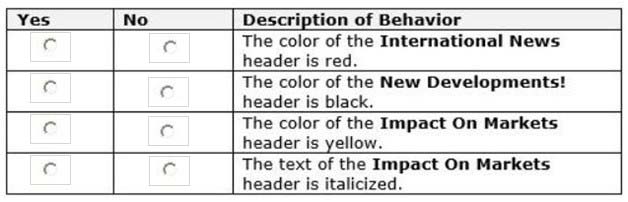
For each statement in the table, select Yes if the code segments above causes the page to behave as described. Select No if it does not. Make only one selection in each column.
Hot Area:

MrEngineer
Highly Voted 5 years, 5 months agoleoxrc
Highly Voted 5 years, 3 months agoTeamEcko
5 years, 3 months agoKyryIx
5 years, 3 months agoBennyseems
5 years, 2 months agoalexcode
4 years, 5 months agoilopepa
Most Recent 4 years, 8 months agoethemyapar
4 years, 8 months agoEtnic
5 years, 5 months ago