

HOTSPOT -
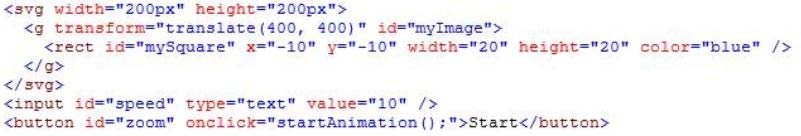
You develop an interactive scalable vector graphics (SVG) application. You write the following HTML markup that makes a rectangle rotate:
You need to control the speed of the rotating rectangle.
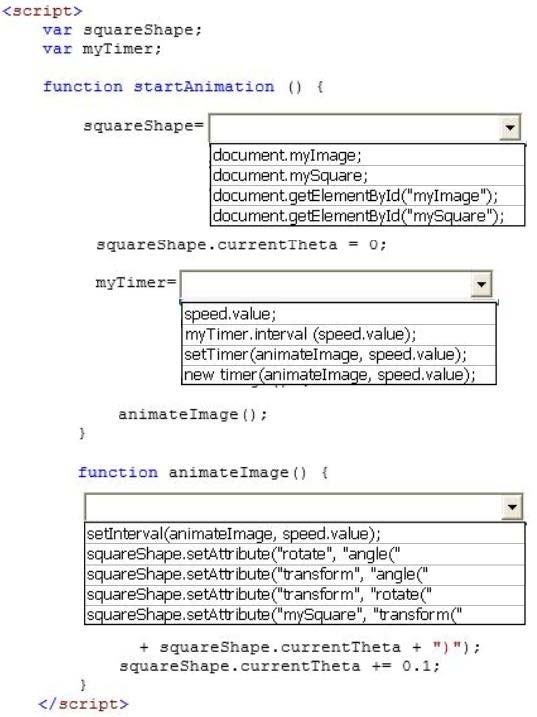
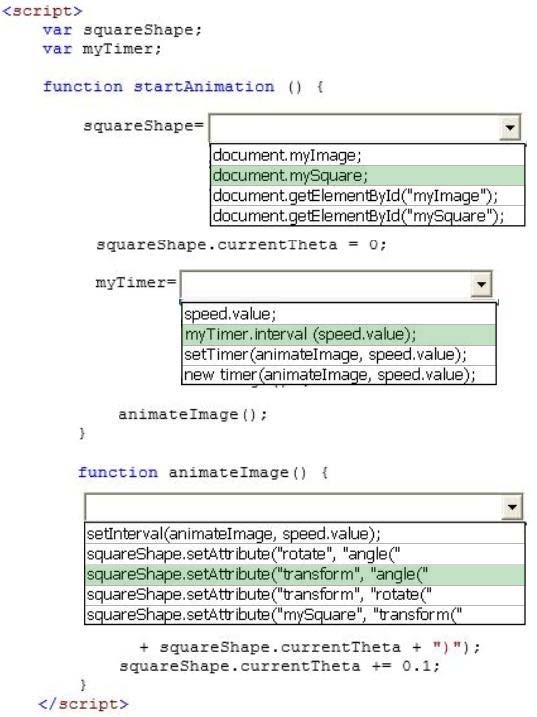
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
Hot Area:

Joshua
Highly Voted 5 years, 8 months agoBennyseems
Highly Voted 5 years, 4 months agoichbin
Most Recent 5 years, 4 months agoKyryIx
5 years, 5 months agoJoshua
5 years, 7 months agoEtnic
5 years, 8 months ago