

DRAG DROP -
You are designing a model-driven app for a company's support desk team.
You must add a button to the app that creates a reminder task. The button must only display to users if a service case is open for at least seven days.
You need to define the steps to create the button when App Designer is open.
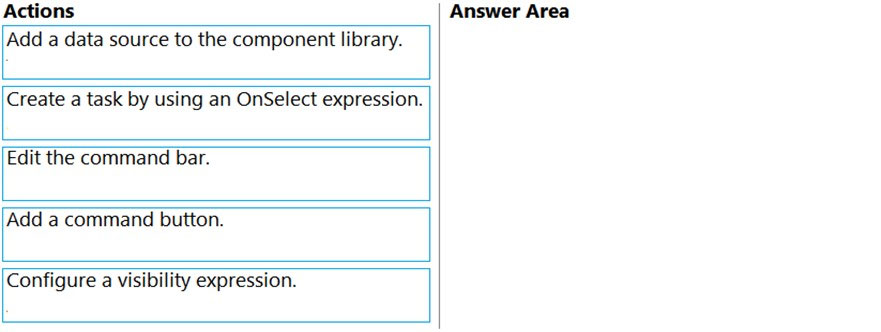
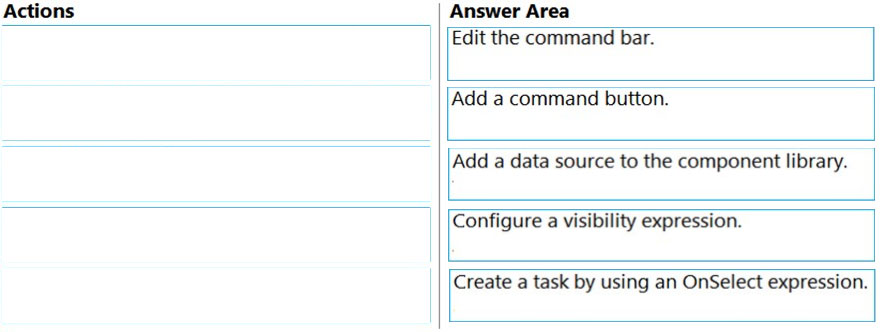
In which order should you perform the actions? To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.
NOTE: More than one order of answer choices is correct. You will receive credit for any of the correct orders you select.
Select and Place:

4e8b388
Highly Voted 9 months, 2 weeks agoJuan0414
Most Recent 5 months, 2 weeks agoSudheer93
1 year, 4 months agoTheExamMaster2020
2 years, 3 months agoNo_Doubt
2 years, 3 months ago