

HOTSPOT -
You develop a webpage. You create the following HTML markup:
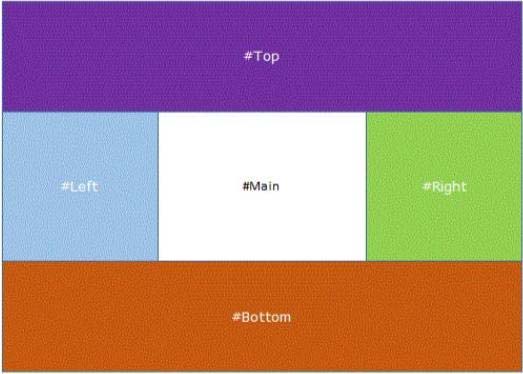
The layout of the webpage must contain three rows. The first row spans the entire width of the page and is labeled #Top. The second row contains three columns.
The first column is labeled #Left; the second column is labeled #Main; and the right column is labeled #Right. The #Left and #Right columns are a fixed width. The
#Main column occupies the remaining available space. The third and final row spans the entire width of the page and is labeled #Bottom.
The layout of the webpage must resemble the following image:
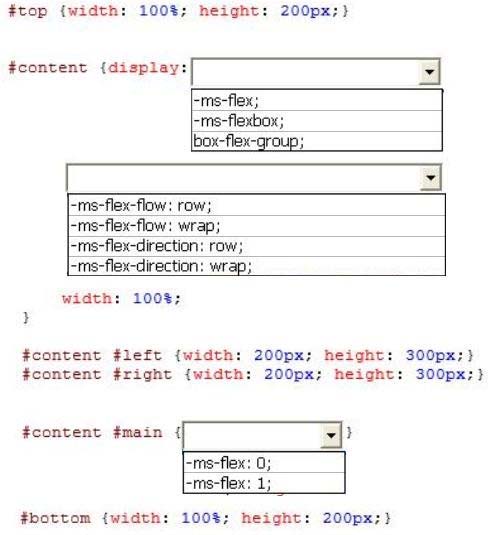
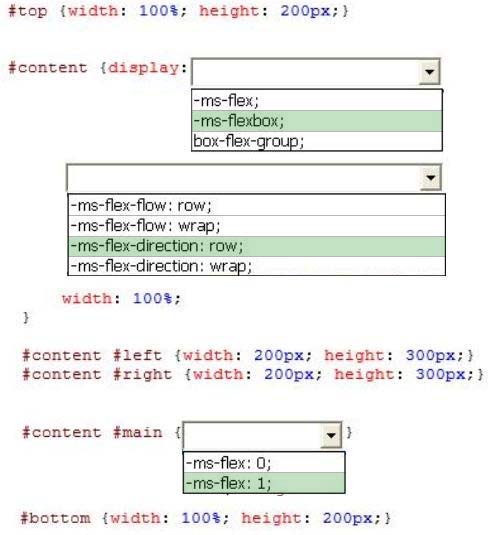
You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)
Hot Area:

Joshua
5 years, 7 months agoBennyseems
5 years, 4 months ago