

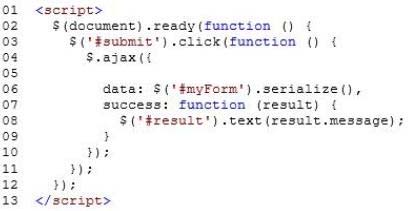
You develop a web application by using jQuery. You develop the following jQuery code: (Line numbers are included for reference only.)
The web application exposes a RESTful web API that has an endpoint of/product/create.
You need to create a new product by using AJAX.
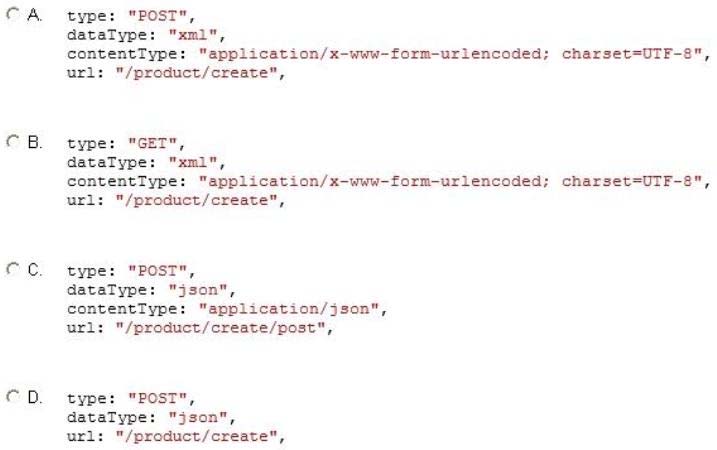
Which code segment should you insert at line 05?
Bennyseems
5 years, 4 months agoBennyseems
5 years, 4 months agoShapespacer
5 years, 6 months agoJoshua
5 years, 7 months ago